
概述
这篇文章里面我不想讲一些概念性的东西,这些概念性的知识是必要的,但是也是可以很容易在往上搜索到的,需要的同学自己可以在往上查找,我希望讲述一些我自己内化的知识,这些知识在实际工作中用的比较多,也可以作为一个手册,有需要可以随时查找。
范围
这篇文档讲述的内容暂时不会包括移动端的 css 技术,说实话移动端的我了解的也比较少,主要平时用的比较少。另外,老版本 IE 的兼容性问题也不会被提及,因为这些陈旧的知识,慢慢会被舍弃掉,平时用的也不多。
基础部分
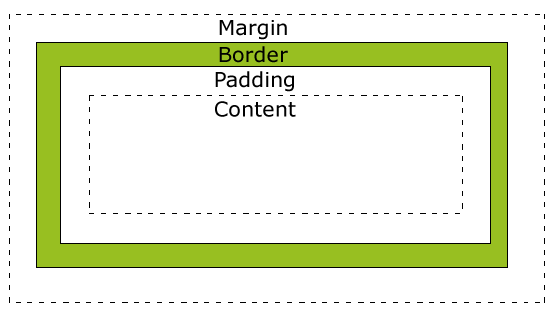
盒模型

1 | box-sizing: content-box|border-box|inherit; |
| 属性类型 | 可选值 | 说明 |
|---|---|---|
| box-sizing | content-box | width 仅仅包含内容,不包含 border 和 padding |
| box-sizing | border-box | width 包含 border 和 padding |
选择器
| 选择器类型 | 举例 | 权级 | 权重 |
|---|---|---|---|
| 元素选择器 | p / span | 1 | 1 |
| id 选择器 | #id | 3 | 100 |
| 类选择器 | .class | 2 | 10 |
| 通用选择器 | * {} | 0 | 0 |
| 组合选择器 | 1. 后代;2. 子带;3. 兄弟选择器;4. 交集选择器;5. 并集选择器 | - | - |
| 伪类选择器 | span:hover{} | 2 | - |
| 属性选择器 | span[class=”aa”] / a[href] | 2 | |
| !important | - | 5 | 10000 |
| 内联样式 | - | 4 | 1000 |
需要补充的是:
- 权值可以相加,权级不可跃迁,比如 11 个 class 选择器 也小于 1 个 id 选择器
- 组合选择器可能是元素选择器,类选择器,id 选择器,因此要具体情况具体分析
- 权值相同时,以最后面的生效
- 权值不同时,权重高的生效
块元素和行内元素
块元素
- 默认情况下,块元素是独占一行的。
- 常见的块元素:div, p, h1-h6, table, hr, ul, ol, form
- 高度,行高,内外边距均可设置
- 宽度缺省是容器宽度的 100%
- 可以容纳内联元素和其他块元素
行内元素
也叫内嵌元素或者内联元素。
- 默认情况下,现在在一行,一行显示不下,才会换行显示。
- 任何不是块级元素的都是行内元素,比如:a, span, label, strong
- 宽高,行高,内外边距均不可设置;
- 宽度就是它容纳的文本或者图片的宽度,不可改变;
- 行内元素只能容纳其他行内元素或者文本;
当然如果把行内元素转化为块元素(display: inline-block or block),则该行内元素具有块元素的一切特征。
标准文档流
- 将窗体自上而下分成一行一行,并在每行中按从左至右的顺序排放元素,即为标准文档流。
- 每个非浮动块级元素都独占一行,浮动元素则按规定浮在行的一端。若当前行放不下,则再另起一行浮动。
- 内联元素不会独占一行,除非一行摆不下,才会另起一行
- 浮动,绝对定位,固定定位,这三种情况将使元素脱离标准文档流
- 浮动元素不占任何正常标准文档流空间,而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间
- 相对定位(position: relative)并不会脱离文档流,只是相对于原位置进行偏移,但仍保留原位置。
浮动和定位
css 布局有三种机制 – 普通流,浮动,定位,下面讲一下浮动和定位。
浮动(float)
浮动例子[demo](float - JSRUN.NET)
1 | float = left | right | none | inherit |
浮动的特点:
- 脱离标准流,不占位置(自己原来的位子漏给后面的标准流)
- 浮动只能往左或者往右移动,不能上下浮动,直到它的边缘碰到包含框或者另一个浮动元素为止,如果父亲元素装不下了,默认另起一行显示,浮动元素之间默认无缝隙。
- 任何元素都可以添加浮动,无论它是块元素还是行内元素,浮动之后可以直接设置宽高,默认行为类似于行内块特性,不需要 display 转换。
浮动的使用技巧:一般一个标准流的父亲,里面一个孩子浮动了,其他的孩子也都浮动了。
浮动元素于父元素的关系:
- 浮动的元素压不住父元素的边框;
- 浮动的元素压不住父元素的 padding;
- 定位可以随便压;
清除浮动的理解:
- 清除浮动不是真的把浮动清除,而是清除加了浮动带给后面的标准流的影响;
- 清除浮动是针对标准流元素的,清除的是浮动元素对自身的影响;
- 清除浮动意味着,清除那一侧的元素不再具有浮动效果(实际还是有浮动的);
什么时候清除浮动?
- 父亲没有高度;
- 子元素有浮动;
- 因为浮动影响了后面的布局;
定位
Demo例子
1 | position = relative | absolute | fixed | static |
- 相对定位(position: relative): 不会脱离文档流,不影响其他元素的布局,只是基于原位置偏移了一定的位置,并保留原来占的位置。
- 绝对定位(position: absolute): 会脱离文档流,会影响其他元素的布局,元素原先在标准文档流中所占的空间会关闭,就好像该元素原本不存在一样, 相对于离它最近的父元素带有相对定位或者绝对定位的元素做偏移。
- 固定定位(position: fixed): 会脱离文档流,以浏览器的可视窗口为基准进行偏移,跟父元素没有任何关系,不随滚动条滚动。
浮动和定位的使用的场景:
浮动会脱离文档流,但是也会影响其后面的元素排布,因此如果是需要方便的布局,选择绝对定位比较好,浮动一般用于导航条等横式布局中。
父元素内部是浮动元素的,如果需要撑满父元素,有几种方式:
- 父元素设置伪元素清除浮动
- 父元素内部加入一个清除浮动的元素
- 父元素设置 overflow
父元素内部是绝对定位元素的,父元素的高度是撑不开的,如果需要撑开,需要通过 javascript 计算父元素的高度
弹性盒子布局(flex)

Flex 布局是 css3 新加入的布局方案,可以简便,完整,响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。Flex 布局将成为未来布局的首选方案。
1 | display: flex | (inline - flex) |
注意:设置 Flex 布局后,子元素的float,clear,vertical-align属性将失效。
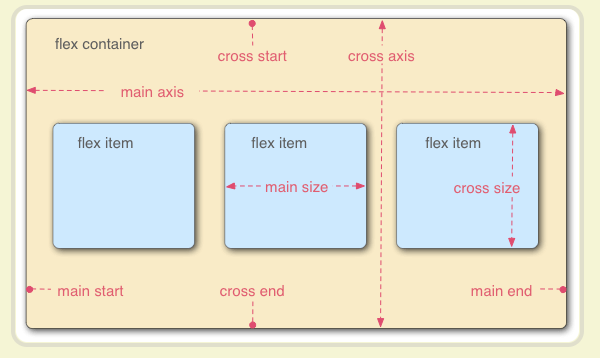
对着上图解释一下 flex 布局的大致情况:
- 采用 flex 布局的元素,称为容器,它的所有子元素自动成为容器的成员,称为项目。
- 容器默认存在两个轴,主轴(main axis)和侧轴(cross axis),两个轴互相垂直。主轴的开始位置(与边框的交叉点,左侧或者上侧)叫做
main start,结束位置叫做main end; 侧轴的开始位置叫做cross start,结束位置叫做cross end。 - 项目默认沿主轴排列,单个项目占据的主轴空间叫做
main size, 占据的侧轴空间叫做cross size。
容器的属性
1 | // 定义了主轴的方向: |
项目的属性
1 | // 定义了项目的排列顺序,数值越小,排列越靠前,默认为0 |
关于 flex 的几点理解:
- 容器设为 flex 后,项目可以设置宽高,无论项目是否是行内元素还是块级元素
- flex-basis 针对于主轴上的宽或者高,如果设置了值,则主轴对应的宽和高设置会失效
- 主轴是水平方向时,项目如果设置了高度,则容器设置 align-items: stretch 也不会生效;反之主轴是垂直方向也是类似的,项目如果设置了宽度,则容器设置了 align-items:stretch 也不会生效。